WordPress灯箱插件Modulobox(点击图片放大效果)
今天要介绍的Modulobox是一款Wordpress灯箱插件(Lightbox),可以实现点击图片后自动放大的效果。
我们可以直接从Wordpress自带的插件商店里搜索到它,不过在线安装的这个免费版是有功能限制的,不能解锁全部功能。

这款插件的主要几个优点:
- 能够自动放大图片展示更大尺寸和更高质量的图片。
- 提高页面访问速度,默认以缩略图显示,点击后则可以查看原图。
- 提高交互体验,使得搜索引擎更愿意收录你的网站。
- 可以实现类似幻灯片的预览效果,支持自动播放。
- 移动端自动适配,可以使用手指进行放大缩小。
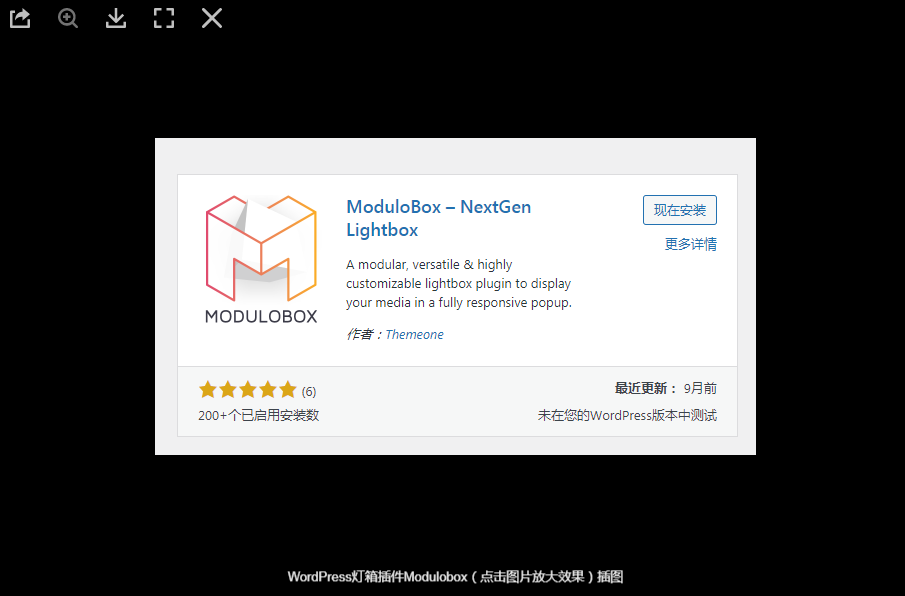
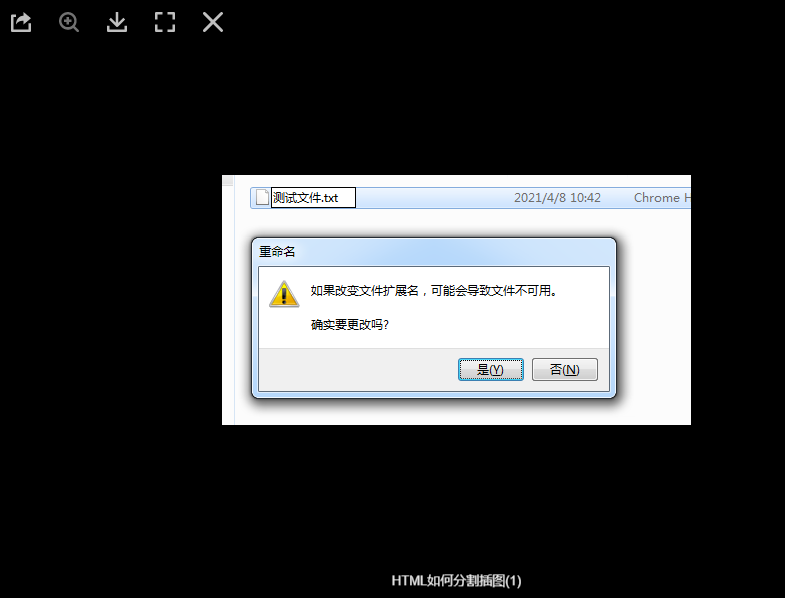
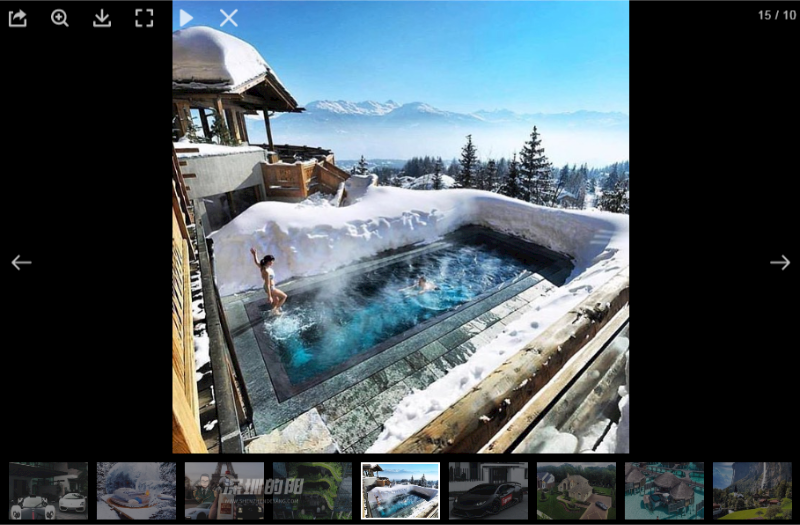
下图就是使用这款插件实现的点击图片自动放大效果,该插件还自带了一个选项工具条,可以进行如关闭、全屏、下载、放大、自动播放幻灯片、分享到第三方平台等功能。

我们在使用Wordpress发布文章的时候,图片默认是无法实现点击后自动放大显示原图效果的,如果想不借助任何第三方插件实现这样的功能,需要手动修改图片显示的形式。
在每次发布图片的时候修改图片设置,改成链接到媒体文件才能实现,但这样操作太过繁琐,如果图片多的话就非常不方便了。

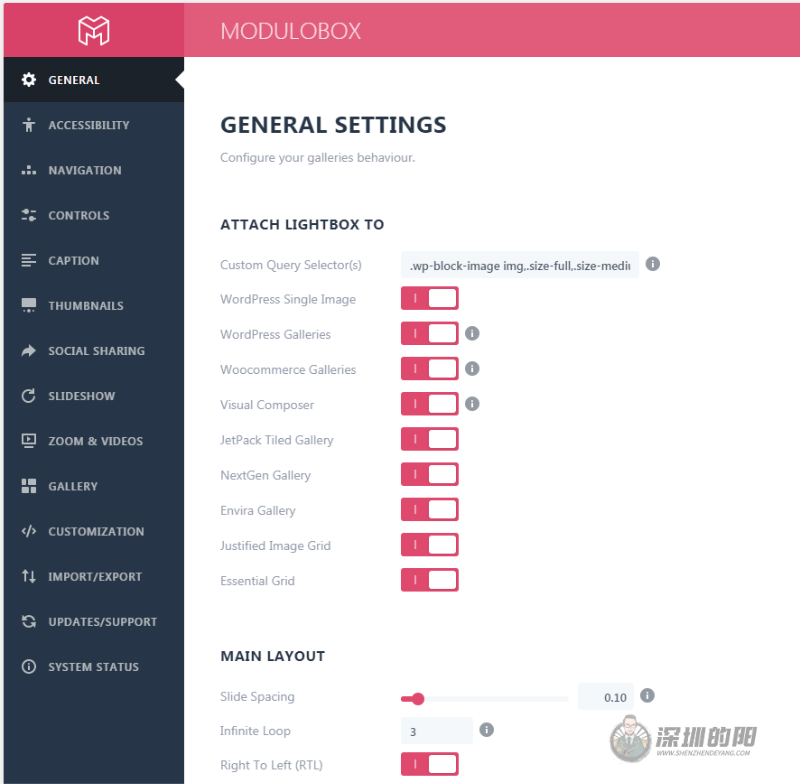
这里就需要用到Modulobox来实现了,这款插件有很多参数可以灵活设置,由于我购买了完整版,这里直接展示下完整版后台参数的设置情况:
插件是英文的,如果想对其进行汉化推荐使用Loco Translate,或者使用chrome浏览器的一键翻译功能,可以临时使用中文模式预览。

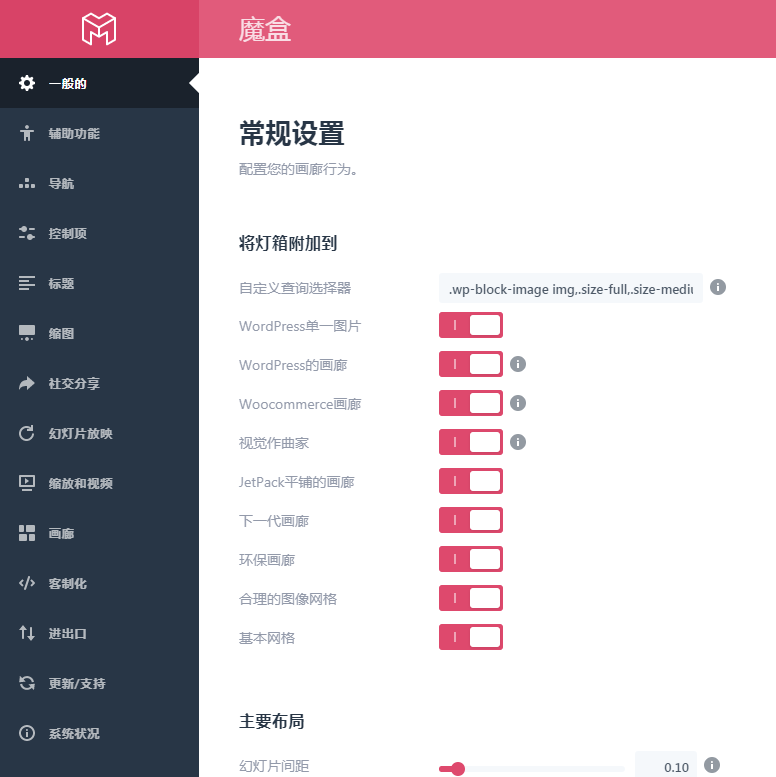
使用Google浏览器翻译功能后的效果:

插件装完后默认是不能应用到所有历史发布过的图片上的,也就是说不能自动实现全部图片点击自动放大效果,需要我们进行一些修改才能应用到全部图片。
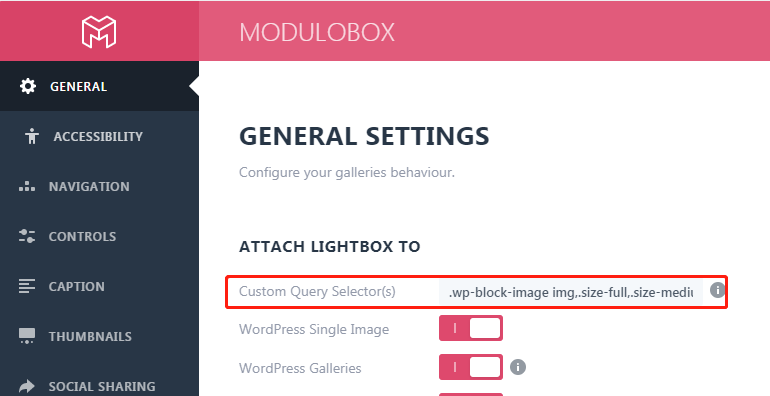
首先在常规设置中的自定义查询选择器中插入几个常见的图片类:
|
1 |
.wp-block-image img,.size-full,.size-medium,.size-large |

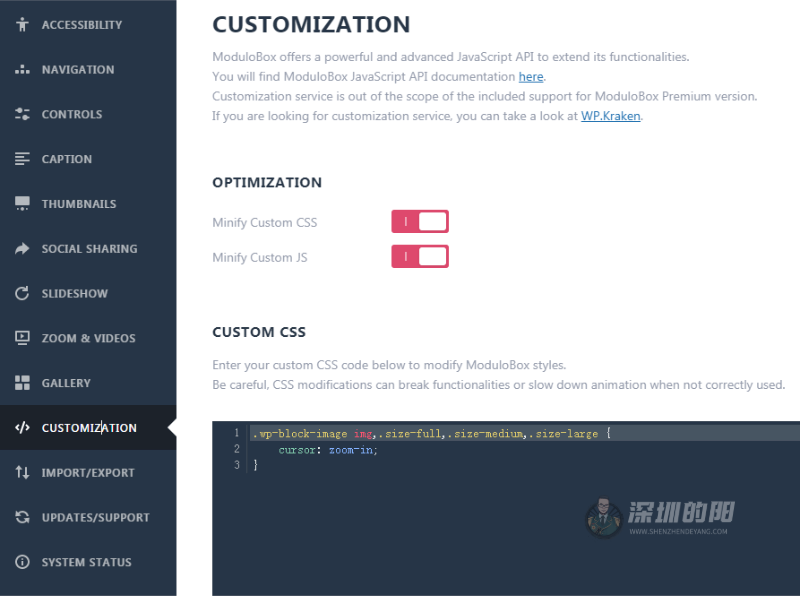
然后在自定义选项中插入CSS代码:
|
1 2 3 |
.wp-block-image img,.size-full,.size-medium,.size-large { cursor: zoom-in; } |
该代码中还包含了鼠标移动到图片上自动出现放大镜的效果,以引导用户点击图片,插入代码后保存即可。

此时随便打开一个页面即可查看到效果,如下图所示点击图片后图片自动放大了。

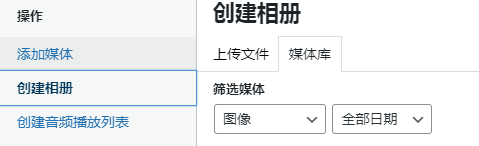
如果想实现多张图片翻页预览效果,是需要在上传图片时创建相册的,将上传的图片放在同一个相册里才能实现的,

大家可以点击这个链接进行预览:http://www.shenzhendeyang.com/1832.html

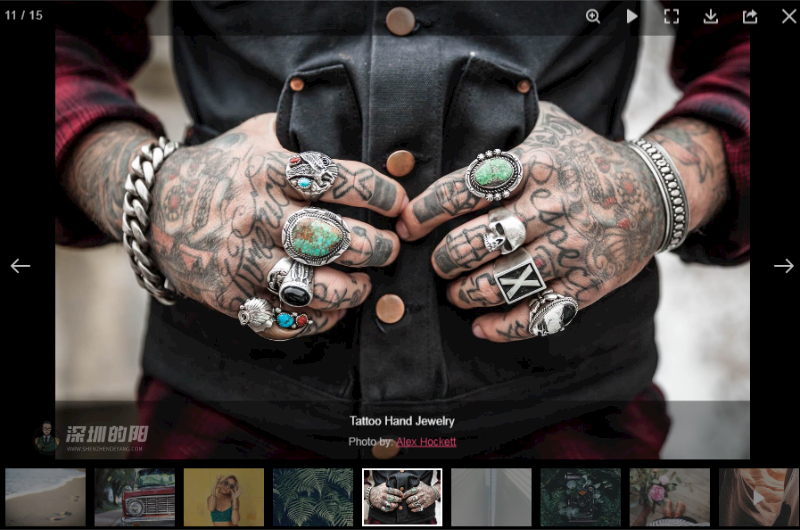
下图是官方的展示效果:

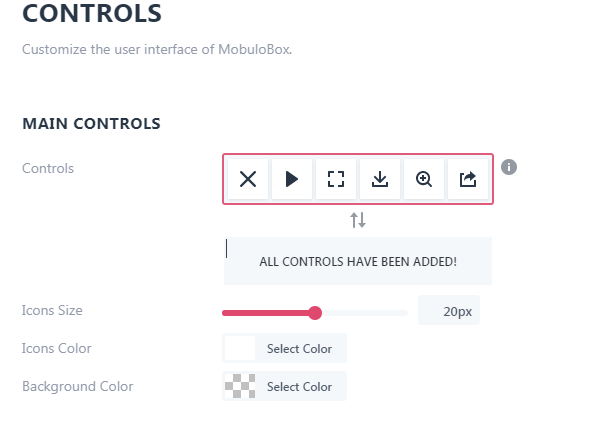
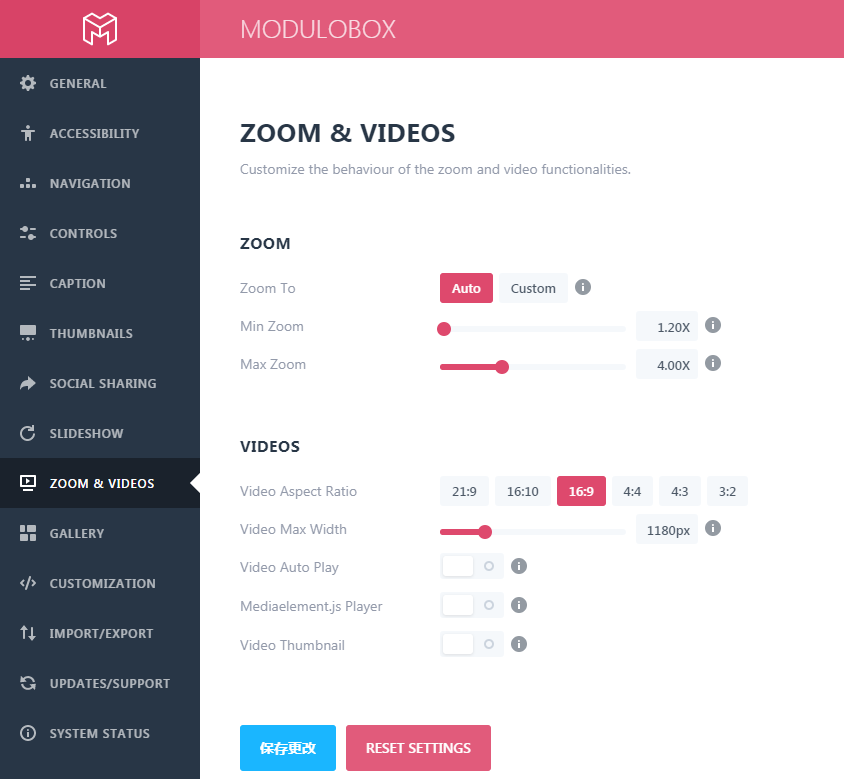
实现了基本的功能后,我们还可以对一些参数进行个性化设置,比如我们还可以把不需要的选项隐藏掉,比如前面提到的全屏、放大、下载、分享到第三方平台等选项。

还可以对图片、视频比例进行调整:

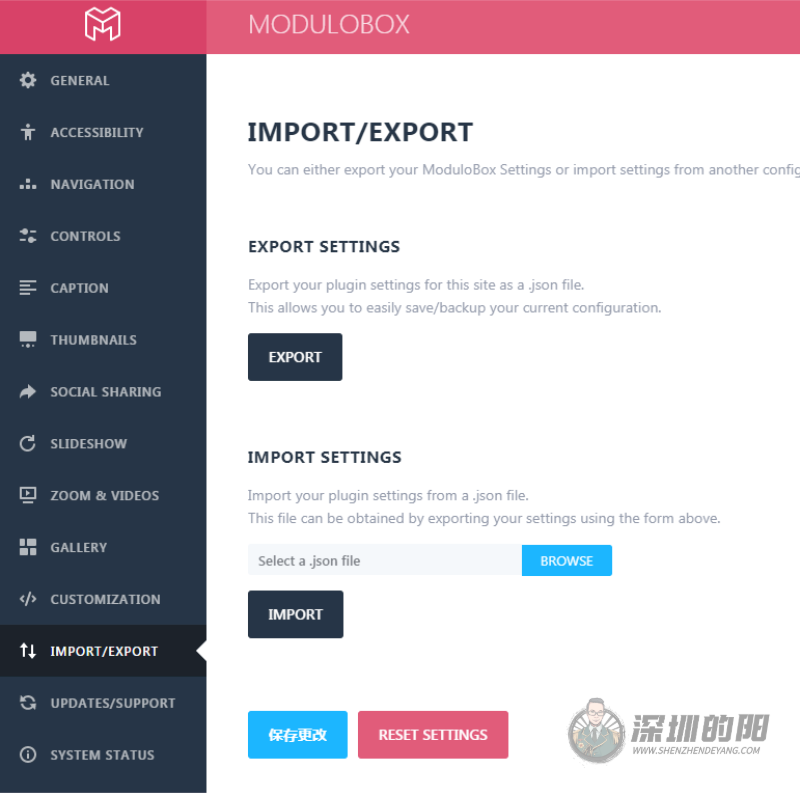
最后我们可以把配置导出进行备份,需要的时候可以导入进行还原。
点击EXPORT即可导出配置,配置文件是JSON格式的。

以上就是大致的配置教程,完整版附件已上传至附件中,下载后直接将ZIP文件上传到插件中即可,本站会员可以免费下载。